拡張スキンで出来ること
拡張スキンでは、
・カレンダーの表示
・カレンダーと連動したメモ機能
・メモの有無を知らせるマーク
・デザイン時計の表示
・デザイン年の表示
・デザイン月の表示
・デザイン日の表示
を
定義する事が出来ます。

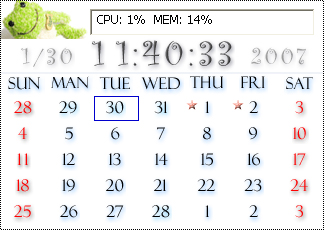
サンプル:拡張スキンの例
拡張スキンはいくつかのブロックに分解する事が出来ます。
それぞれのブロックを独立して、使用、非使用が選択出来ます。

カレンダー部分に必要な絵素材
スキンディレクトリ(layout.iniが置かれているフォルダ)と同じ階層に"calendar_artwork"という名前でフォルダを作成し、絵素材を配置します。
カレンダーに必要な絵素材は、
・1.bmp 〜 31.bmp (平日用の日付画像ファイル)
・1_r.bmp 〜 31_r.bmp (休日用の日付画像ファイル
・dayoftheweek.bmp (曜日を示す画像ファイル)
・memo_mark.bmp (メモの有る日を示すマーク画像ファイル
が必要です。
PocketLaunchは日曜日から始まるカレンダーを自動生成し、この絵素材を用いてレイアウトを行います。
平日用のファイルと休日用のファイルが別なので注意して下さい。
また、memo_mark.bmp はカレンダーの日付ファイルの上に重ねて描画されますので、画像の大きさに注意して下さい。

カレンダー部分のレイアウト調整
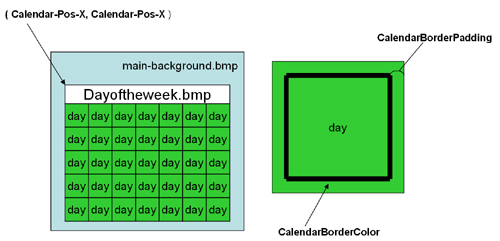
カレンダーの位置調整は、dayoftheweek.bmp の左上座標を原点として計算します。
layout.ini にて位置を指定して下さい。それぞれのパラメータは
Calendar-Pos-X
main-background.bmp の左上座標を (0, 0)として、dayoftheweek.bmp の左上座標の横方向座標を指定します。
Calendar-Pos-Y
main-background.bmp の左上座標を (0, 0)として、dayoftheweek.bmp の左上座標の縦方向座標を指定します。
CalendarBorderColor
カレンダーの当日を示すボーダー(上のサンプルでは30日)の色を指定します。
CalendarBorderPadding
カレンダーの当日を示すボーダー(上のサンプルでは30日)の描画を日付絵素材の外枠から何ピクセル内側に線を引くかを指定します。
MemoMark-Pos-X
カレンダー上のメモが有る日付のマーク(上のサンプルでは1日、2日についている☆マーク)を日付絵素材の左上座標を(0, 0)として、横方方向座標を指定します
MemoMark-Pos-Y
カレンダー上のメモが有る日付のマーク(上のサンプルでは1日、2日についている☆マーク)を日付絵素材の左上座標を(0, 0)として、縦方方向座標を指定します

カレンダーレイアウト概念図

デザイン時計に必要な絵素材
スキンディレクトリ(layout.iniが置かれているフォルダ)と同じ階層に"clock_artwork"という名前でフォルダを作成し、絵素材を配置します。
デザイン時計に必要な絵素材は
・dw0.bmp 〜 dw9.bmp (時計表示用の0〜9の数字画像)
・dw_sep_hour.bmp (時間と分の間のセパレータ画像。上のサンプルでは ":")
・dw_sep_min.bmp (分と秒の間のセパレータ画像。上のサンプルでは ":")
を用意して下さい。

デザイン時計部分のレイアウト調整
デザイン時計もカレンダーと同様、main-background.bmp の左上を原点(0, 0)として座標指定を行います。
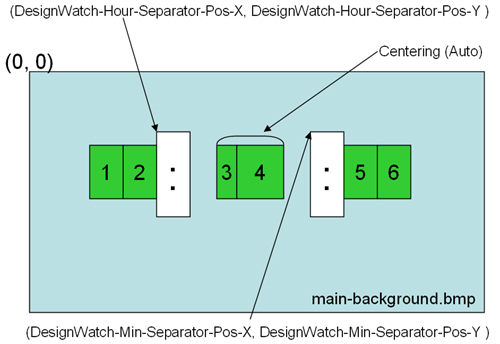
時計全体の座標では無く、セパレータの座標を指定するので注意して下さい。
layout.ini にて下記のパラメータを設定します。
DesignWatch-Hour-Separator-Pos-X
main-background.bmp の左上座標を (0, 0)として、dw_sep_hour の左上座標の横方向座標を指定します。
DesignWatch-Hour-Separator-Pos-Y
main-background.bmp の左上座標を (0, 0)として、dw_sep_hour の左上座標の縦方向座標を指定します。
DesignWatch-Min-Separator-Pos-X
main-background.bmp の左上座標を (0, 0)として、dw_sep_min の左上座標の横方向座標を指定します。
DesignWatch-Min-Separator-Pos-Y
main-background.bmp の左上座標を (0, 0)として、dw_sep_min の左上座標の縦方向座標を指定します。
時と秒は、セパレータの左右に配置されます。
分は、2桁分の画像の幅を足したサイズでセパレータ間の中央に自動的に配置されます。


デザイン年に必要な絵素材
スキンディレクトリ(layout.iniが置かれているフォルダ)と同じ階層に"clock_artwork"という名前でフォルダを作成し、絵素材を配置します。
デザイン時計に必要な絵素材は
・dy0.bmp 〜 dy9.bmp (年表示用の0〜9の数字画像)
・dy_sep.bmp (年の後の区切り記号)
デザイン年を表示するには以下のパラメータを指定します
DesignWatch-Year-Pos-X
main-background.bmp の左上座標を (0, 0)として、4桁で表示する年表示の左上座標の横方向座標を指定します。
DesignWatch-Year-Pos-Y
main-background.bmp の左上座標を (0, 0)として、4桁で表示する年表示の左上座標の縦方向座標を指定します。
DesignWatch-YearSeparator
ON(年の後ろにdy_sep.bmpを表示する)またはOFF(年の後ろにdy_sep.bmpを表示しない)を指定します。

デザイン月日に必要な絵素材
スキンディレクトリ(layout.iniが置かれているフォルダ)と同じ階層に"clock_artwork"という名前でフォルダを作成し、絵素材を配置します。
デザイン時計に必要な絵素材は
・dm0.bmp 〜 dm9.bmp (月表示用の0〜9の数字画像)
・dd0.bmp 〜 dd9.bmp (日表示用の0〜9の数字画像)
・dm_sep.bmp (月と日の間の区切り記号)

デザイン年を表示するには以下のパラメータを指定します
DesignWatch-MonDayOrder
MonDay (月を先に表示、日を後に表示)または
DayMon (日を先に表示、月を後に表示)を指定します
DesignWatch-MonDay-Pos-X
main-background.bmp の左上座標を (0, 0)として、2桁で表示する月日表示の左上座標の横方向座標を指定します。
DesignWatch-MonDay-Pos-Y
main-background.bmp の左上座標を (0, 0)として、2桁で表示する月日表示の左上座標の縦方向座標を指定します。
DesignWatch-ShowFullMonDay
ON (月・日、両方表示する)または、
OFF (MonDayまたはDayMonで指定した先に表示するほうだけ表示する)を指定します。
例えば、DayMonを指定して、OFFを指定すると日のみ表示されます。